Archivos estáticos de django
Hola a todos los que leen éste blog, aqui les he traido una forma de configurar los archivos estáticos en django, a muchos supongo que les ha causado algun problema con ésto, como a mi.
Configurando archivos estáticos en django.
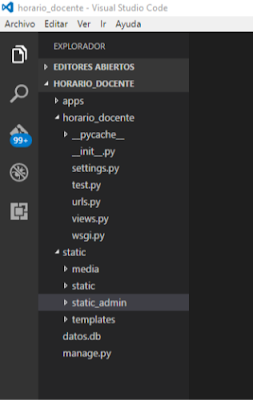
Primero: creamos una carpeta "static" en la raiz de nuestro proyecto para guardar alli nuestros archivos estáticos, dentro de ella creamos 4 carpetas más:
Configurando archivos estáticos en django.
Primero: creamos una carpeta "static" en la raiz de nuestro proyecto para guardar alli nuestros archivos estáticos, dentro de ella creamos 4 carpetas más:
- "static" para guardar archivos como css, javascript, imágenes, etc.
- "static_admin" para guardar los archivos estáticos que se ejecutaran cuando alojemos muestro proyecto en un servidor web: ejemplo apache, xampp, wamp, etc.
- "media" se guardan los archivos subidos a nuestro proyecto en ejecución.
- "templates" para guardar nuestras plantillas de nuestro proyecto.

Segundo: ingresamos al archivo settings.py, creamos una variable "BASE", la cual asignamos la direción de la raíz de nuestro proyecto.
Configuramos la direccion de nuetras plantillas.
Configuramos la dirección de nuestros archivos estáticos: STATIC_URL, STATIC_ROOT, STATICFILES_DIRS; asi como tambien nuestra dirección de media: MEDIA_URL y MEDIA_ROOT.
 Tercero: en el archivo urls.py de nuetro proyecto configuramos el url de media, para que si en algun momento uno desee obtener la dirección de un archivo.
Tercero: en el archivo urls.py de nuetro proyecto configuramos el url de media, para que si en algun momento uno desee obtener la dirección de un archivo.



Comentarios
Publicar un comentario